If you are creating a web application for mobile device and want to debug your application in desktop then this post help you. Follow below simple steps to debug your website remotely from Android device to desktop.
Connect to your Android Devices
- Open Google Chrome browser and right click on mouse and select Inspect or Inspect Element.
- Now click on : then select More tools > Remote devices as shown in below image.

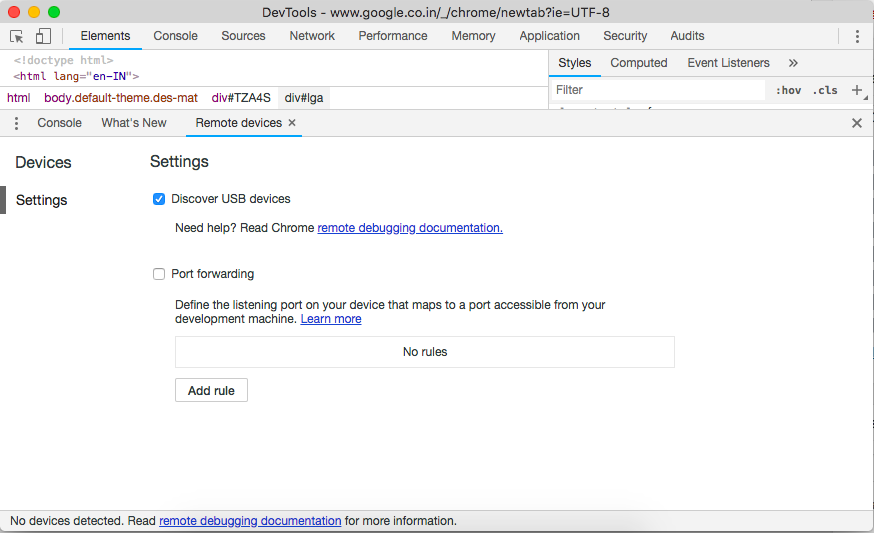
- Now when you click on remote device option you get a screen like below image.

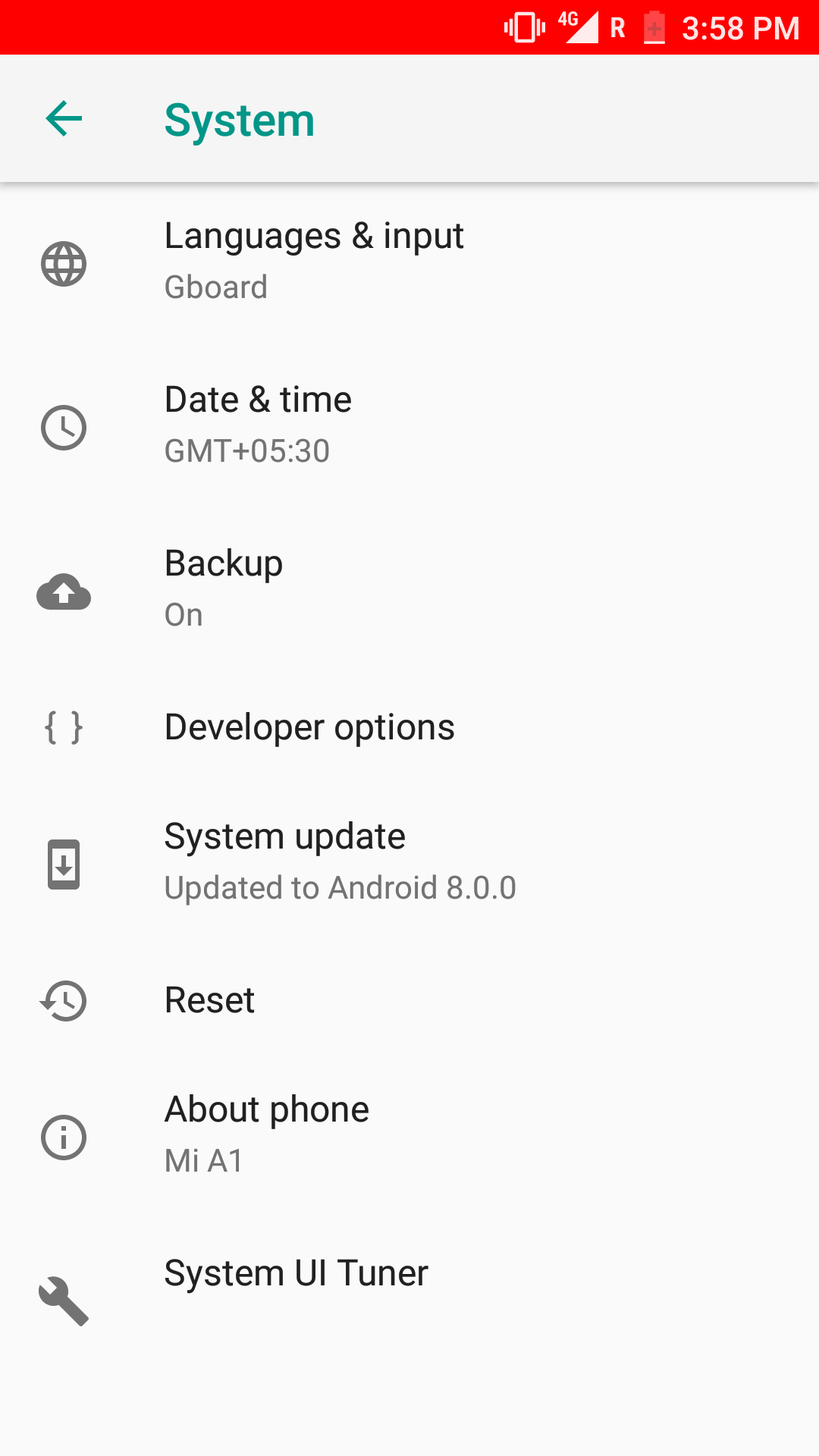
- Now connect your Android device with USB cable and make sure your developer option is On. If developer mode is not then go to About Phone in your device and click on Build number, click on build number 3 4 time it will activate your developer option as shown in below image.


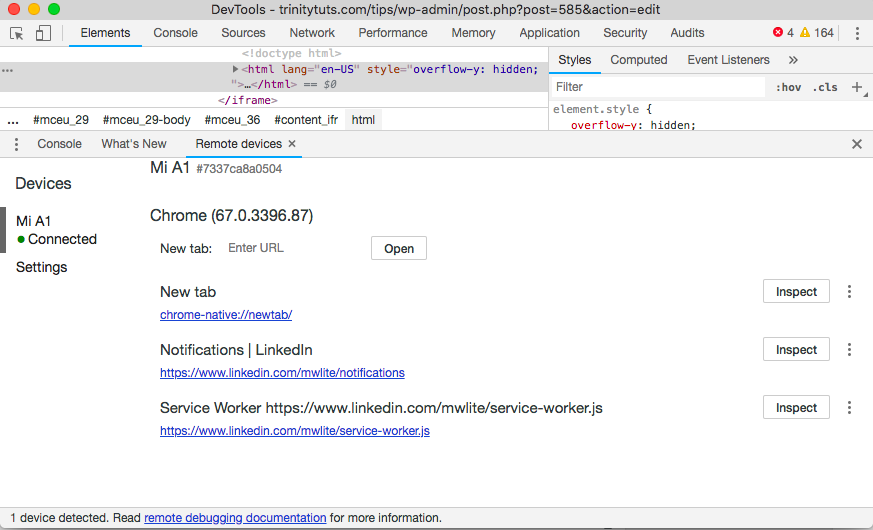
- Now once you enable USB debug then open your chrome developer tool you will find your device is connected with browser developer tool as shown below image.

- Click on your device from the list and click on Inspect button as show below and you find console of mobile browser in desktop as shown below.

Hope this post help you 🙂